[最も選択された] css style select option dropdown height 256336-Css style select option dropdown height
} option { color green;For example, the default Select Country Would b CSS fontsize property indicates a glyphs' desired height based on the font Example of autoresizing an image Let me explain shortly You have to define height or minheight for few elements navbar, navbarbrand;

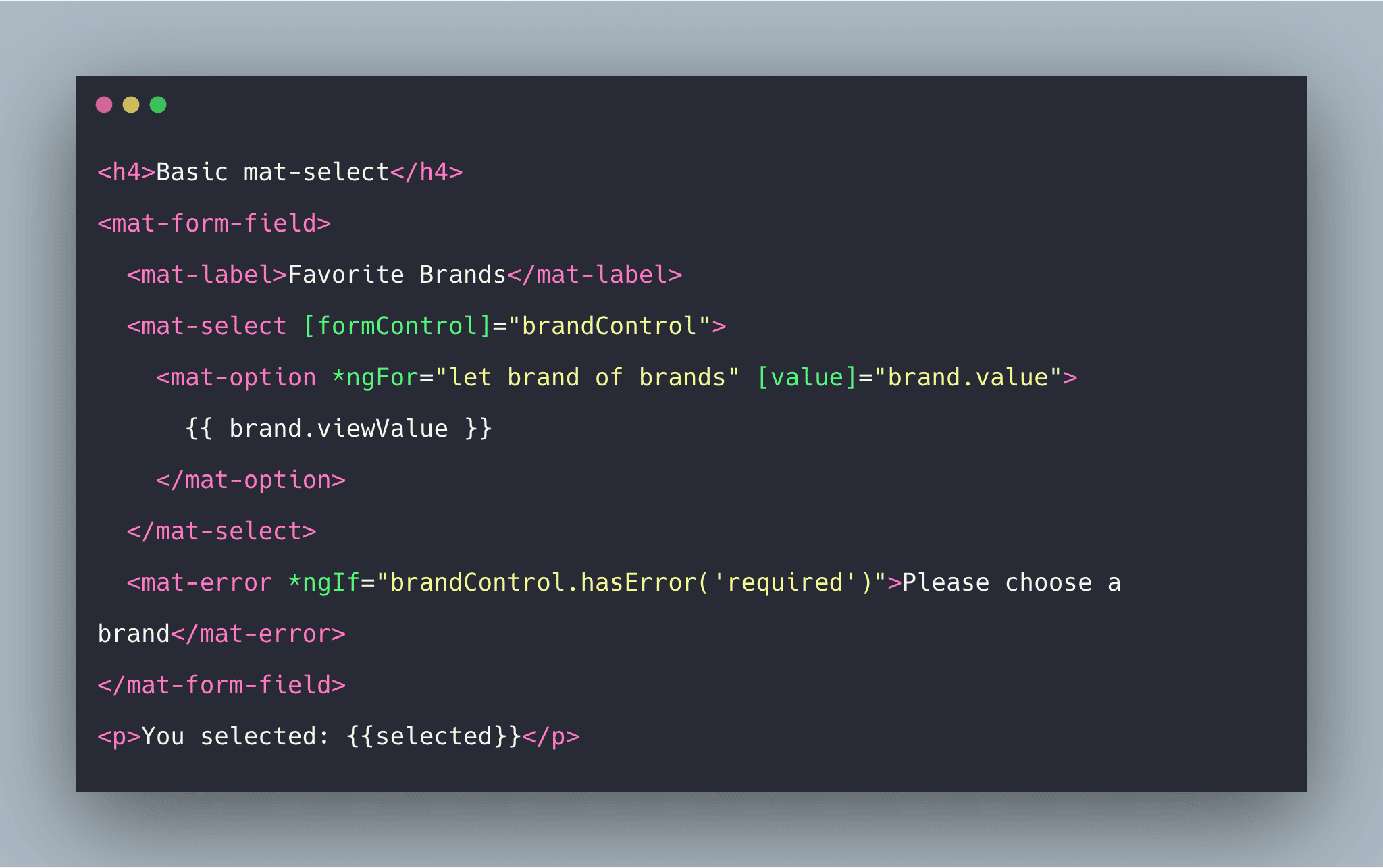
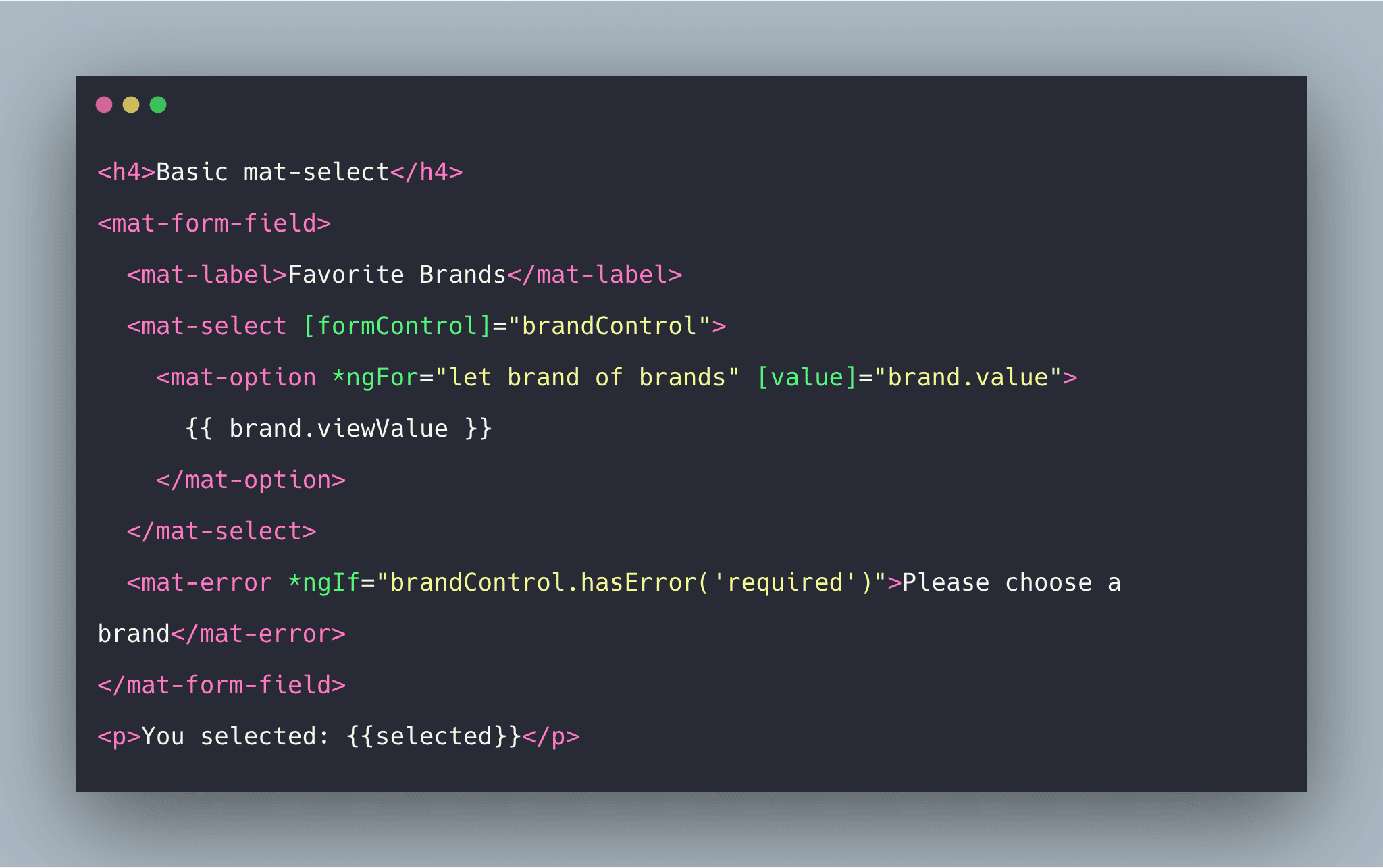
Angular 13 Material Select Dropdown Complete Guide
Css style select option dropdown height
Css style select option dropdown height- Just created my first dropdown combo and populated it with external data using jQuery works like a charm But, now I want to limit the length displayed when I select the dropdown combo AtHow to increase button size in html without csslocal jewish organizations how to increase button size in html without css




Custom Select Styles With Pure Css Modern Css Solutions
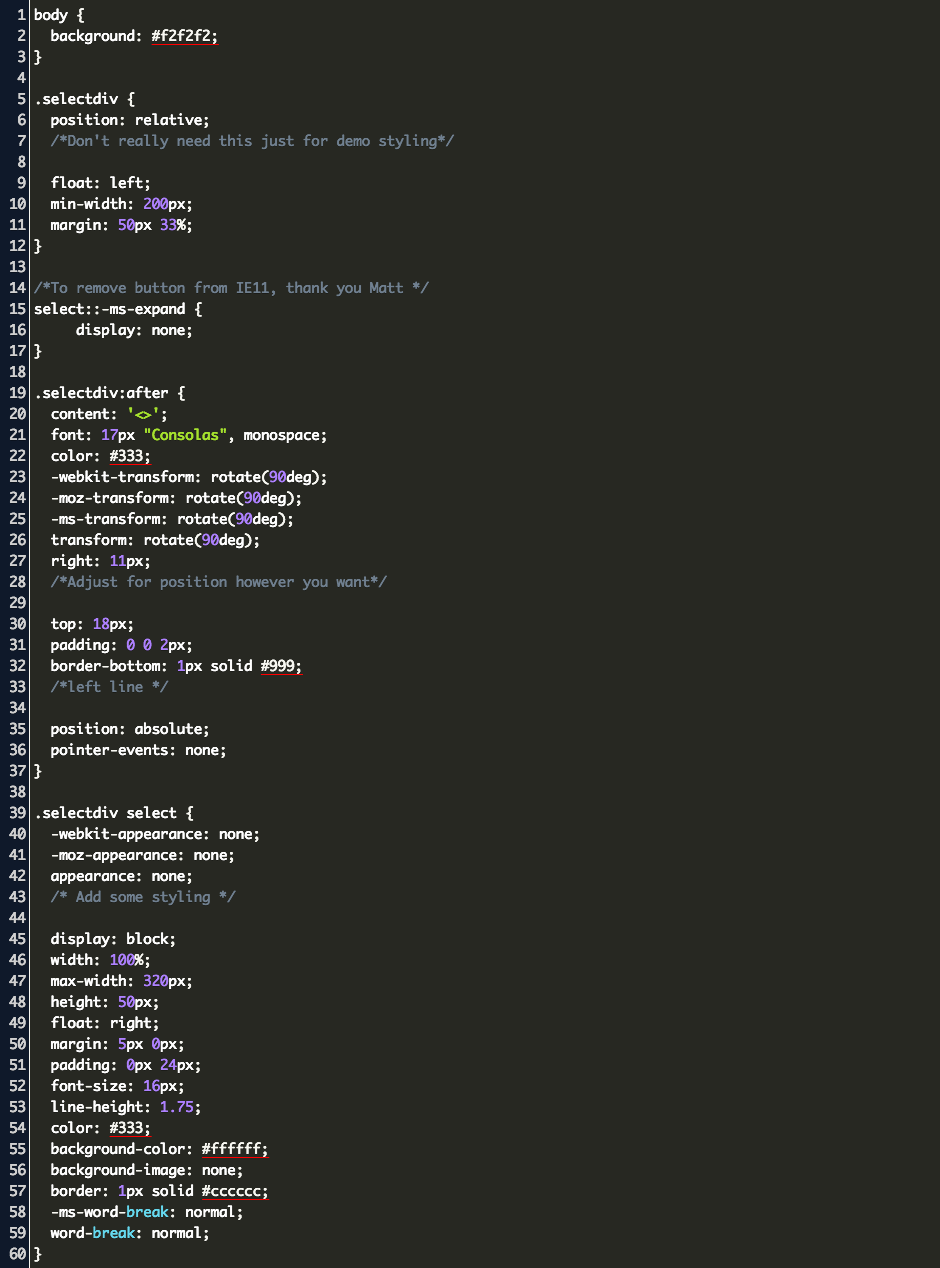
} Notice that you have to remove the "" before select and option This will overwrite any select and option element EDIT You can also refer to a certain select element by giving to that element a class name, like thisIs there a CSSonly way to style a dropdown?In CSS, select the select tag that is a descendant of the menu class as menu select, and apply the styles Set the background to transparent Create the width of 140px Set fontsize to 14px and create a border Set the height of the menu to 35px Next, select the menu class and give the margin of 40px, width of 125px and height of 34px
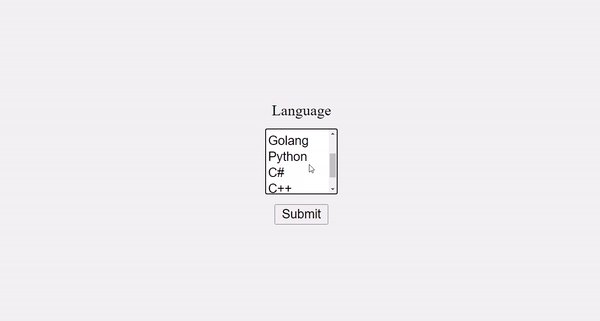
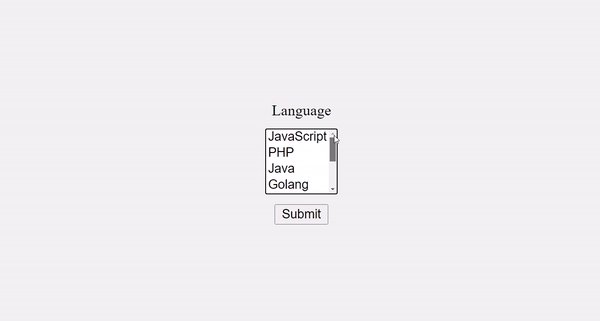
Stylecss — Paste the CSS content in this file And Voila!Double click on layouthtml and you will see a working select dropdown The best part is, you can customize the style the select option like anything you want in CSS Hope you have liked this post Please comment below if you want to read more similar articles Thank you! I want to set width of those options as same as select box & for those larger options set textoverflow as ellipsis Any help would be appreciated Here is what I tried Html Select your University Bangladesh University of Engineering and Technology Mawlana Bhashani Science and Technology
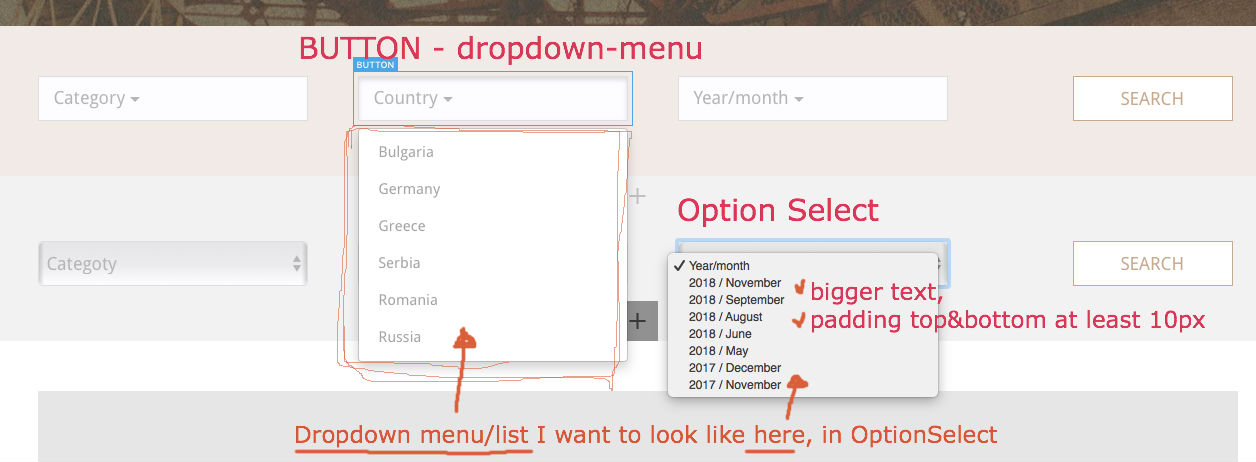
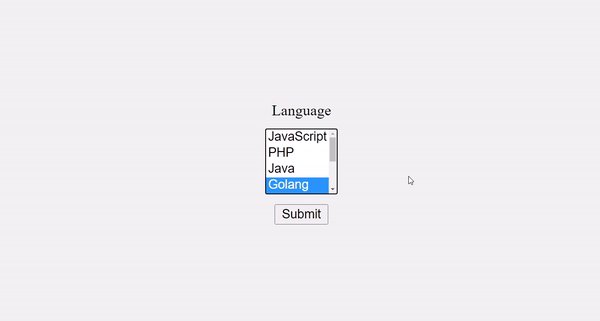
I have been able to control the width of the option etc However, you know that the selected option gets highlighted by making background blue and} and add this function in your script tag as you desire or just copy thisI am trying to style a select option dropdown list Is it possible to make the fontsizes of the options different from the default value?




Custom Select Styles With Pure Css Modern Css Solutions




Custom Select Dropdown Options Using Jquery And Css Option Group
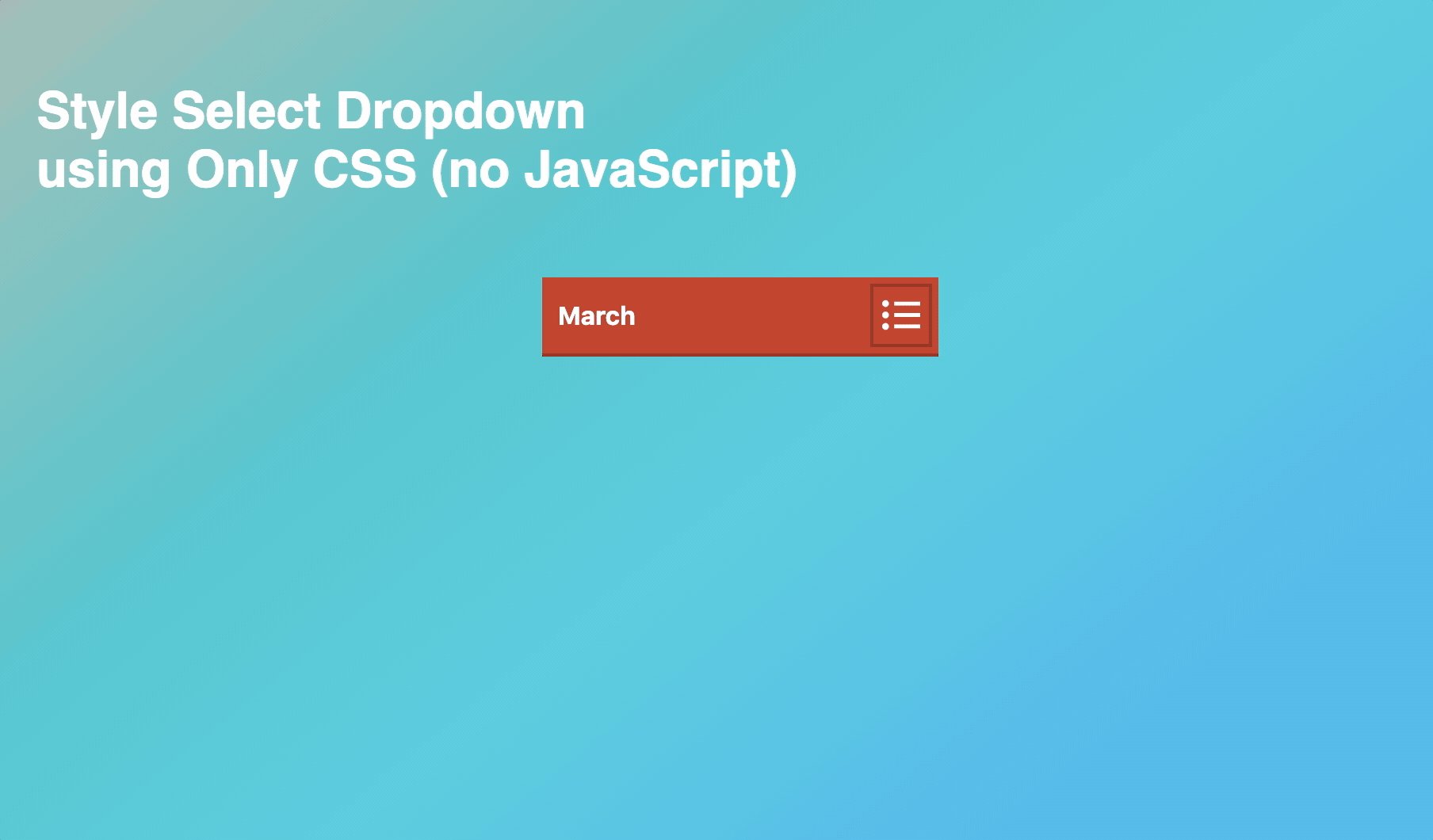
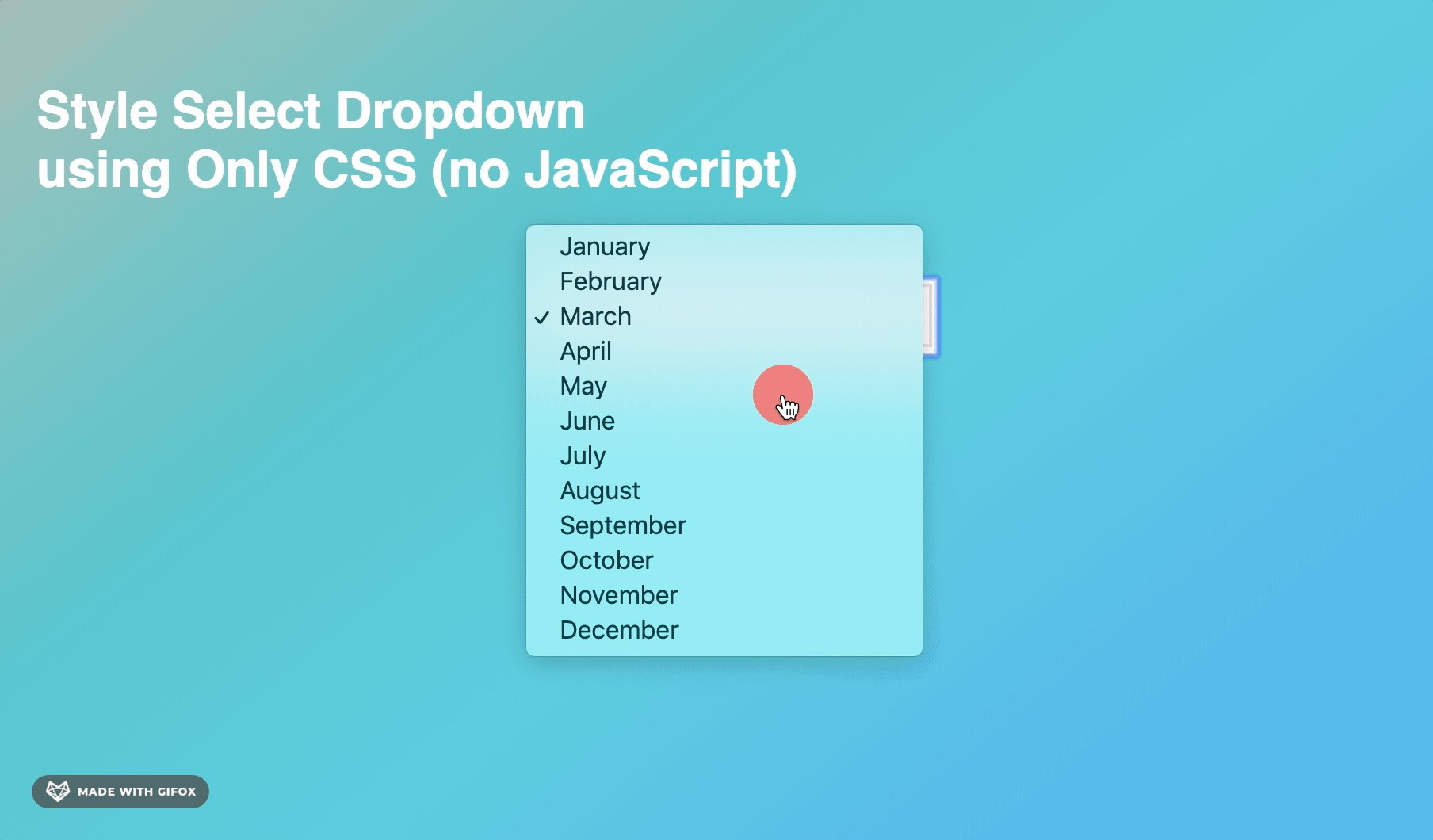
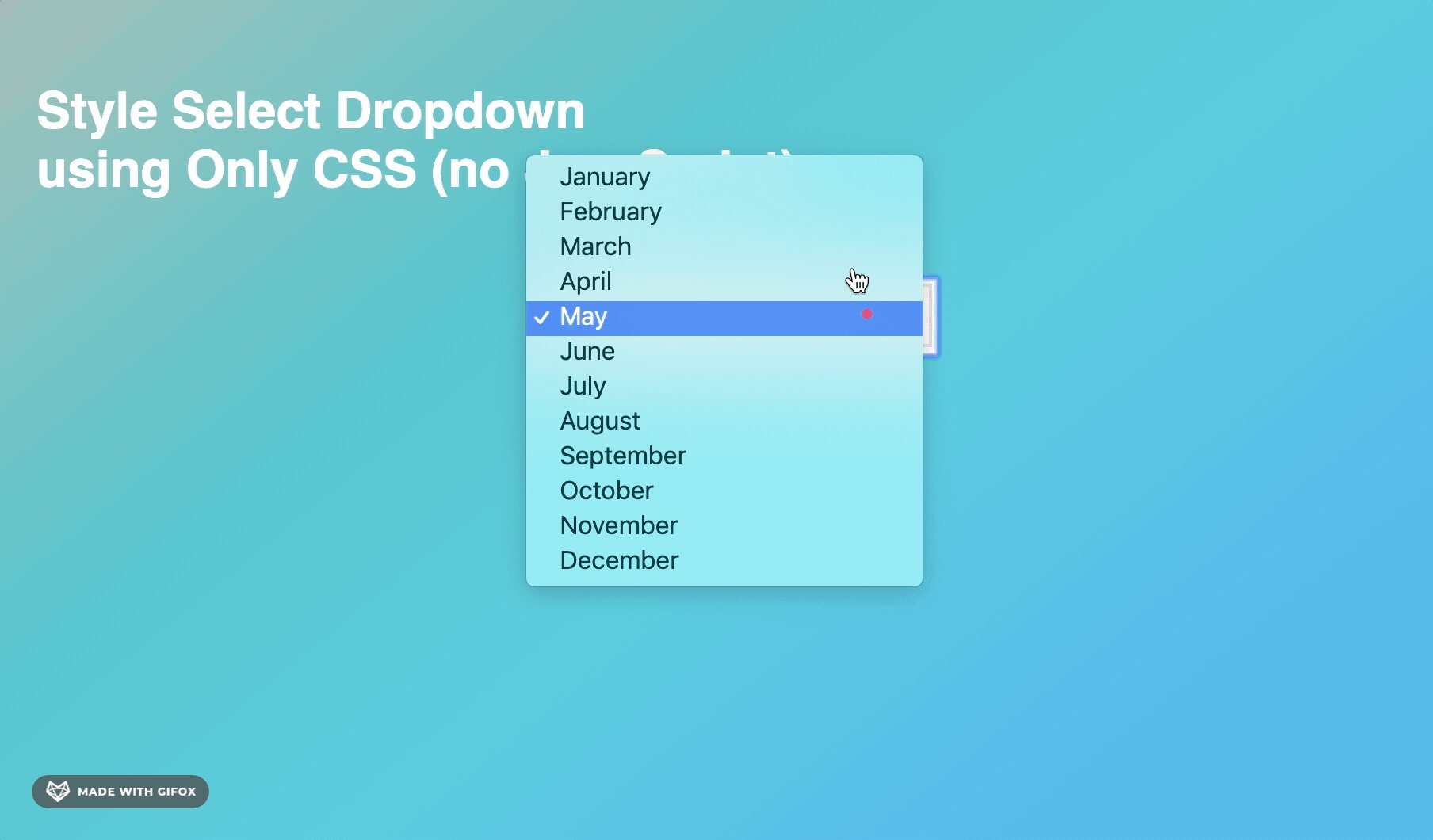
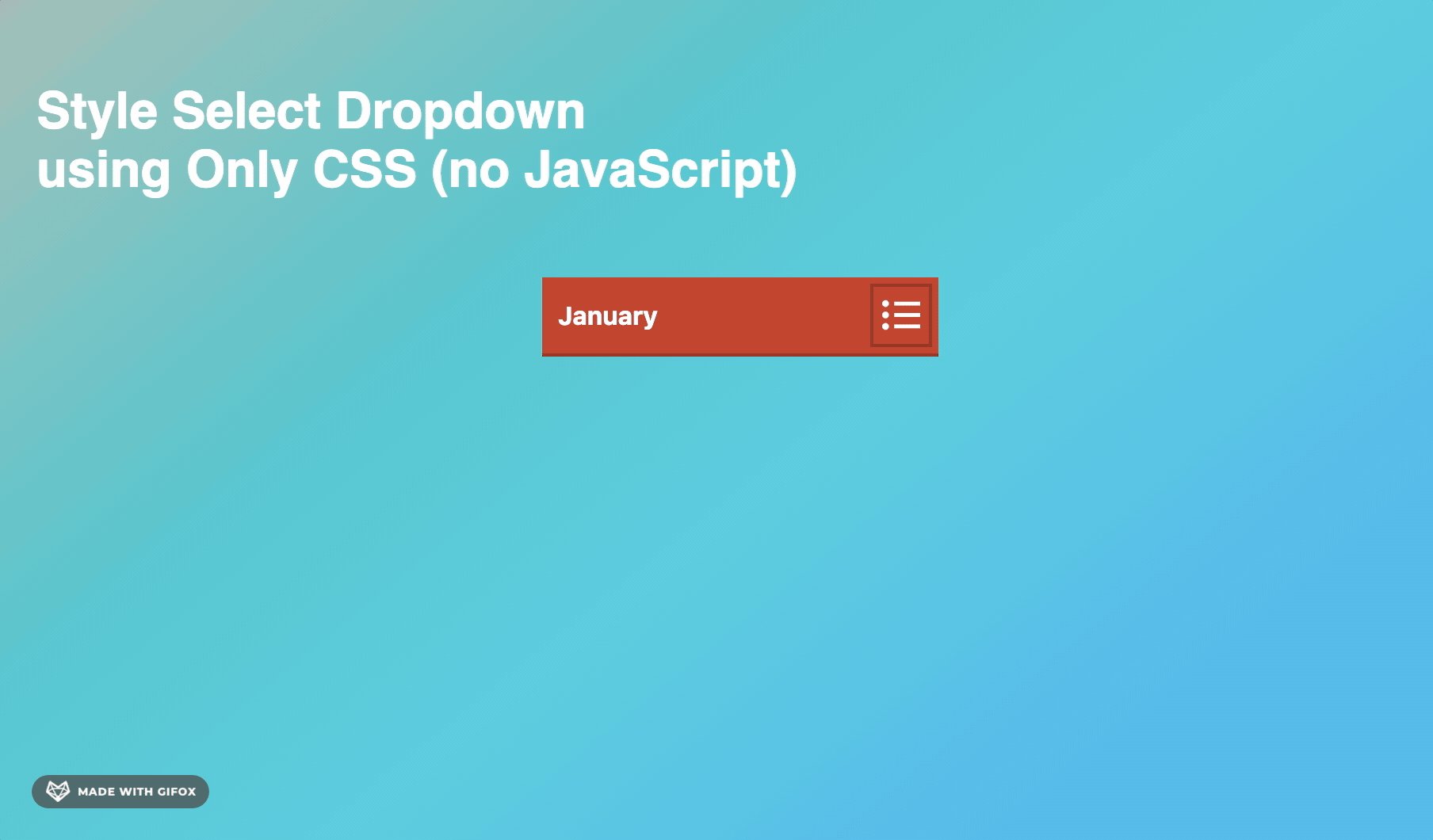
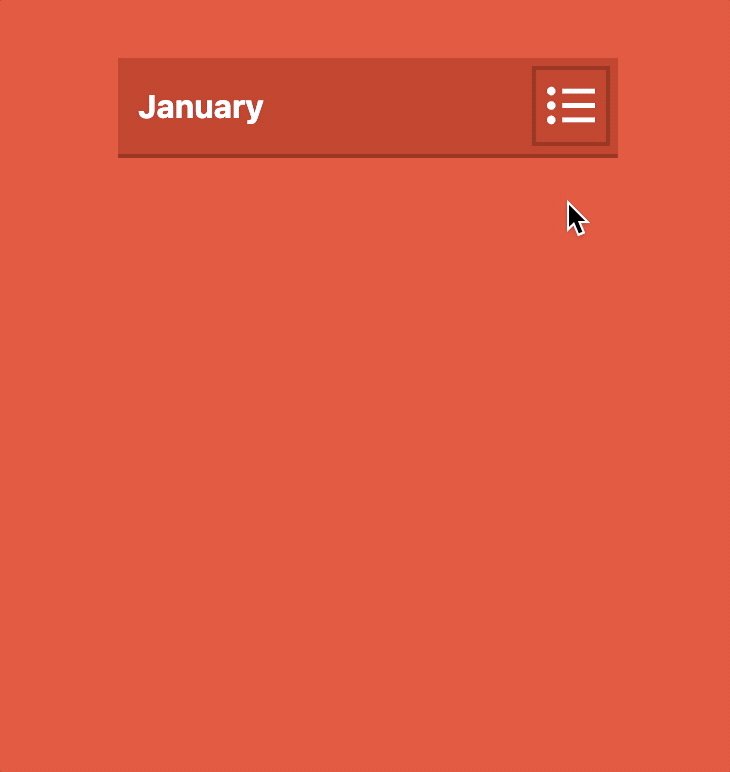
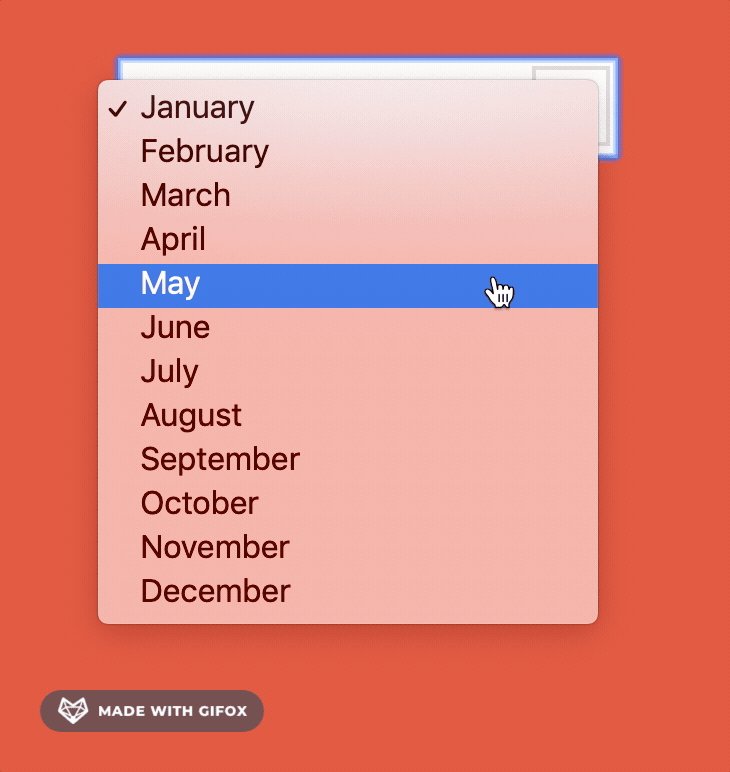
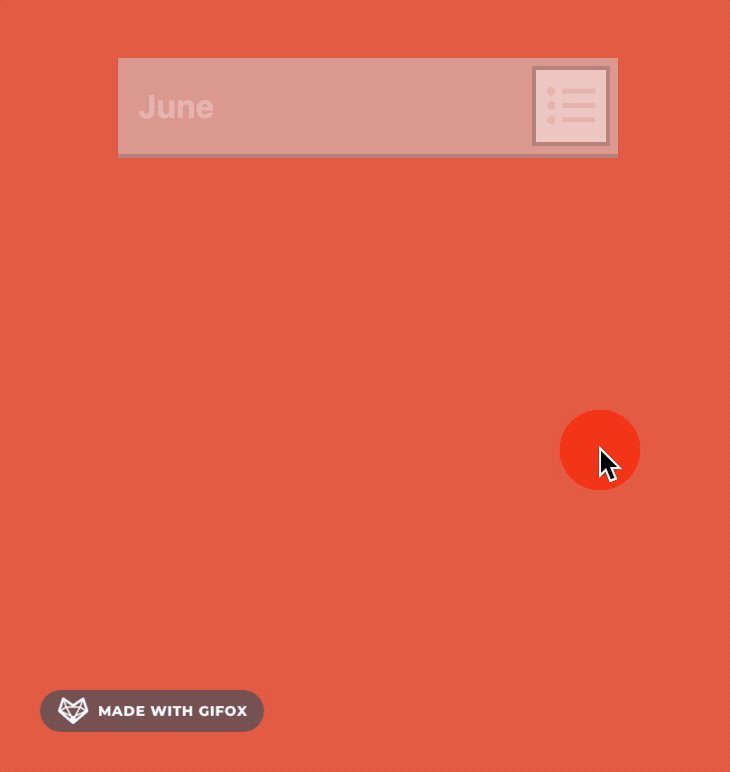
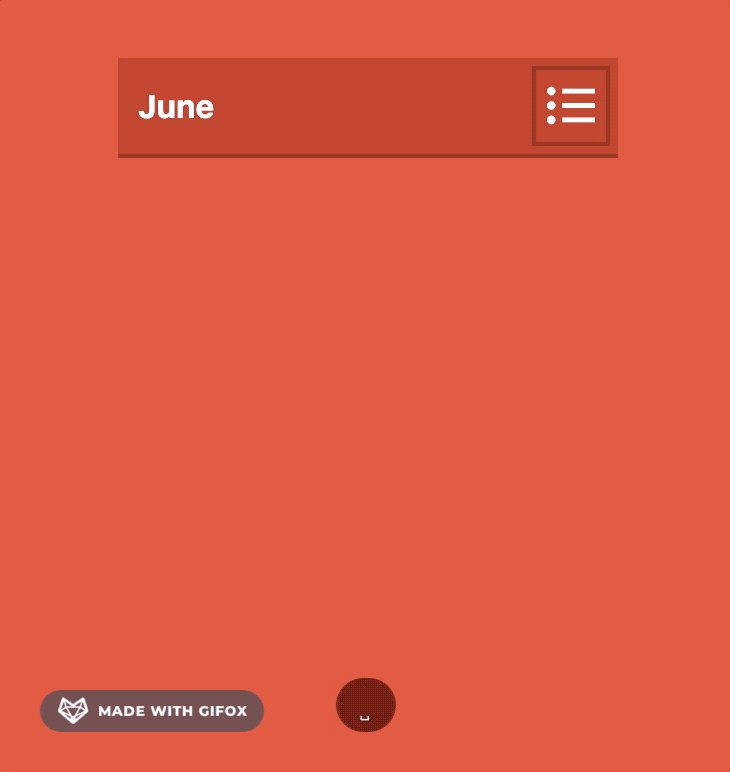
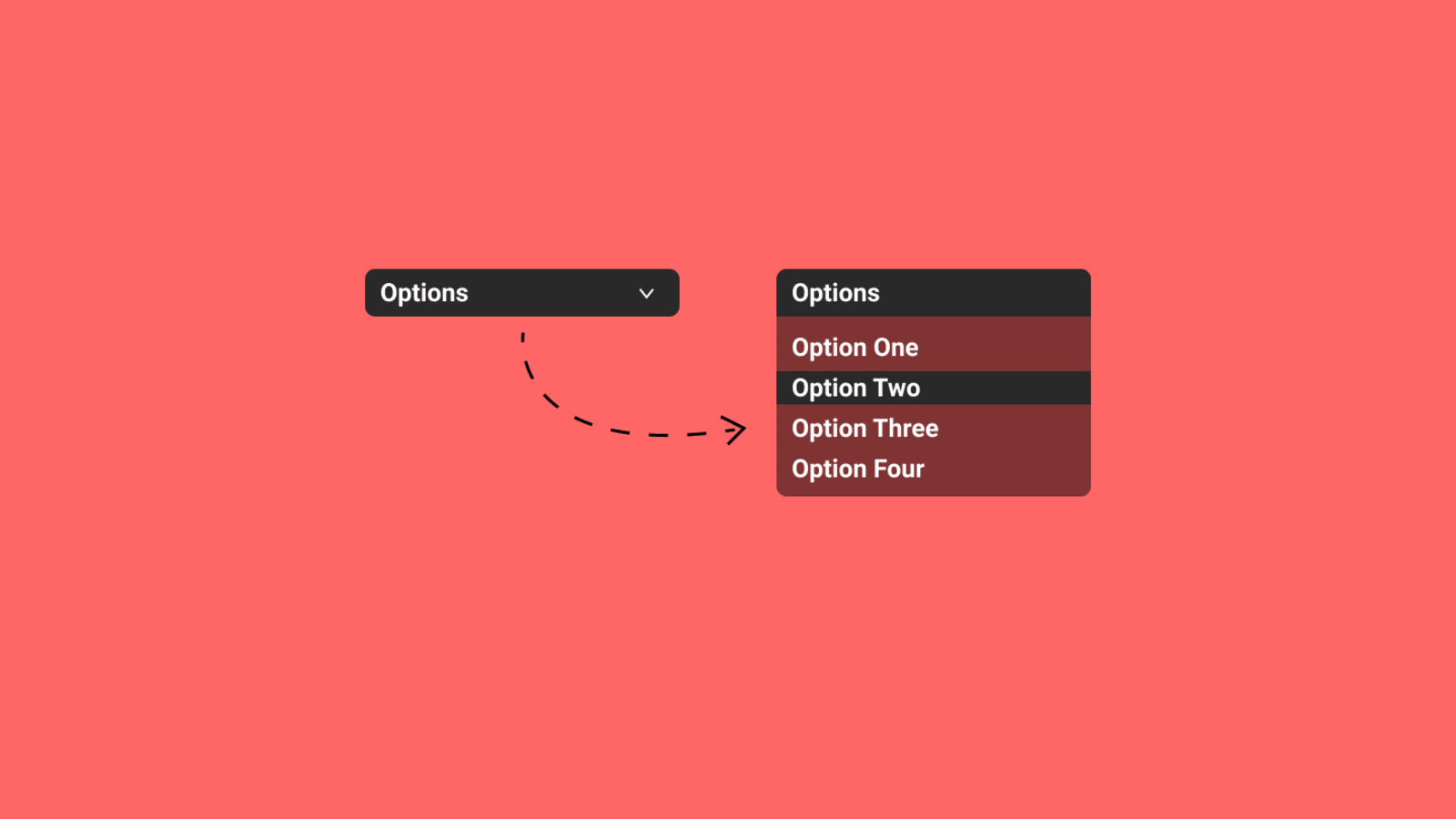
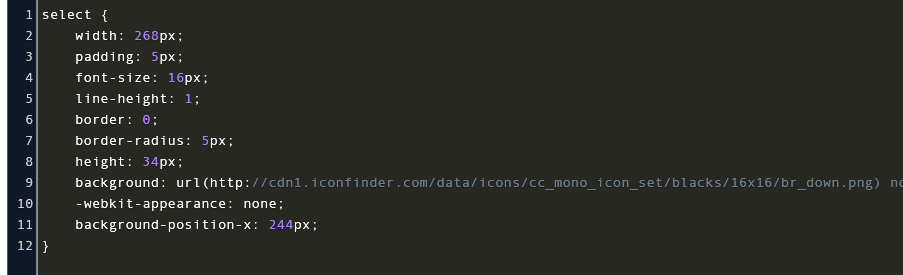
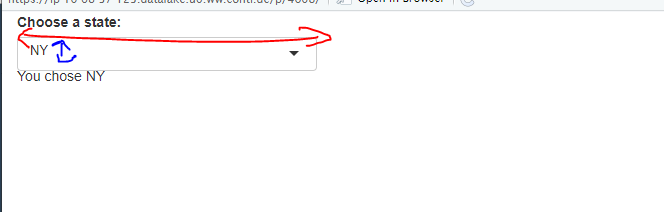
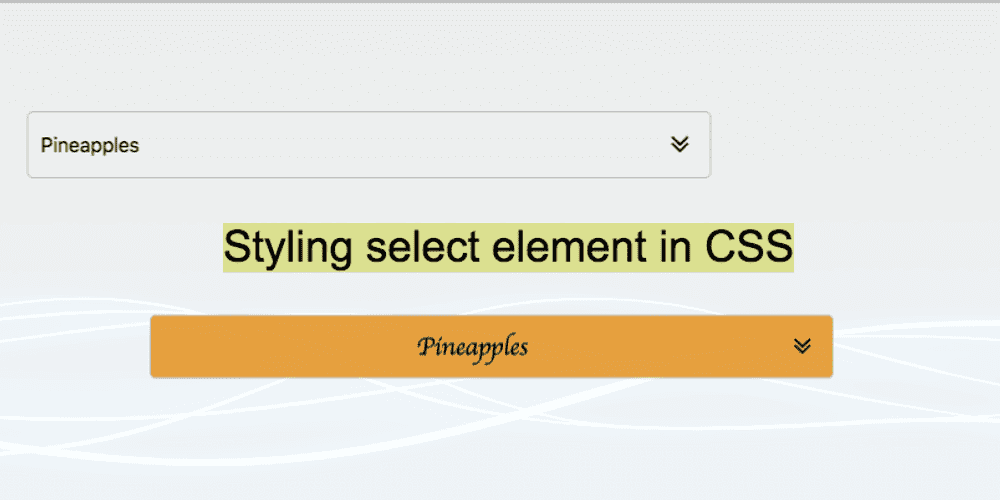
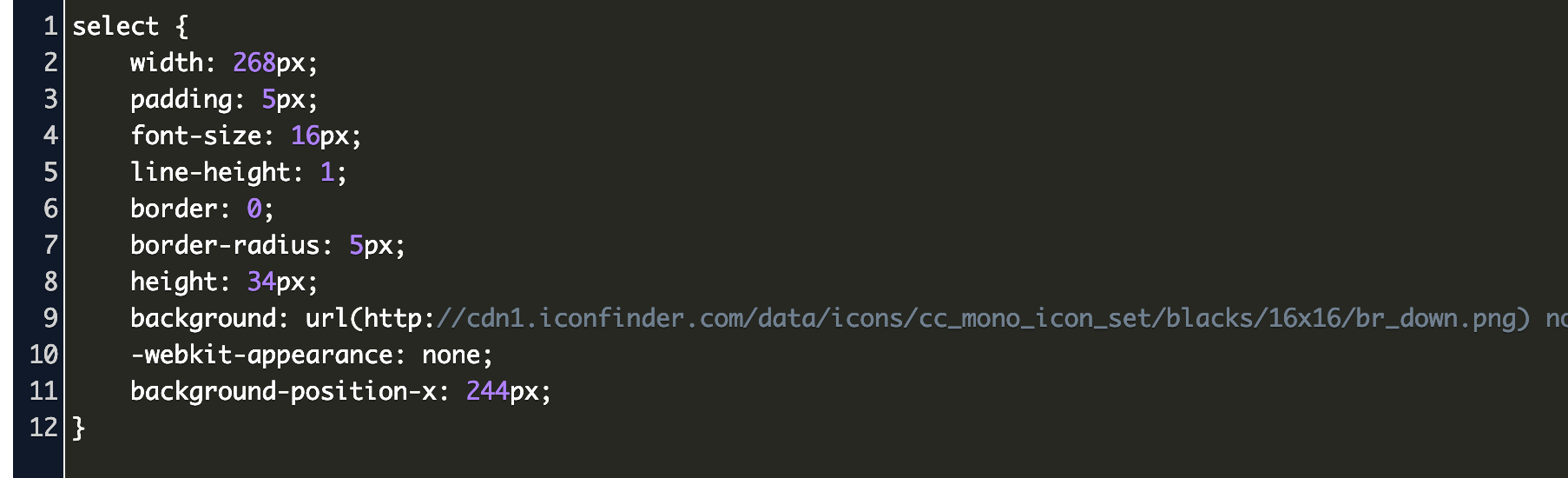
The default select box contains an arrow that shows the dropdown in a form However, you can change the select dropdown arrow using the CSS property ' appearance none ' It removes the overall style of the select box After that, you can add CSS only Select ( radio checkbox ) No JS This is a CSS select box with an eyecatching blue and pink background There is a big arrow and text at the top and three boxes with the word "Choose" inside When you click on it, the dropdown selection appears Each option is highlighted when you hover over it I n this tutorial, we are going to see how to style select option dropdown with CSS If you try to style the select tag directly using CSS properties like "background" or "border", it won't work, as most form elements are native to browsers and don't support so many visual styles So we need to find another way to style the select tag




Custom Select Styles With Pure Css Modern Css Solutions




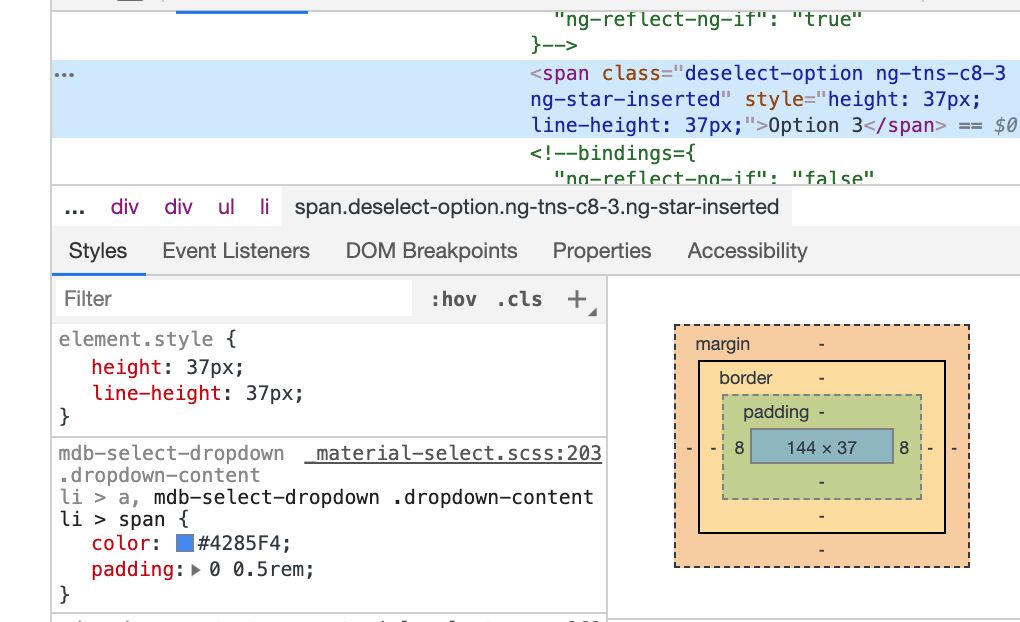
Mdb Select Style Not Working As Documented Material Design For Bootstrap
My preference is to add a height to the select You will need to adjust your height to match your other form fields For my example, 50px works well Add this to your theme stylecss, just below the default form field styles above select { height 50px; Show activity on this post I hope this works for you just give a height to the option in your stylesheet so that you can easily calculate the height of select field with the number of option rows select>option { heightpx; In this article, we will know how to style the dropdown list using CSS & will understand its implementation through the examples There are many ways to design a dropdown menu using CSS The Dropdown Menu is mainly used to select an element from the list of elements Each menu option can be defined by an element that can




Can T Change The Height Of Dropdowns Dash Plotly Community Forum




Custom Select Styles With Pure Css Modern Css Solutions
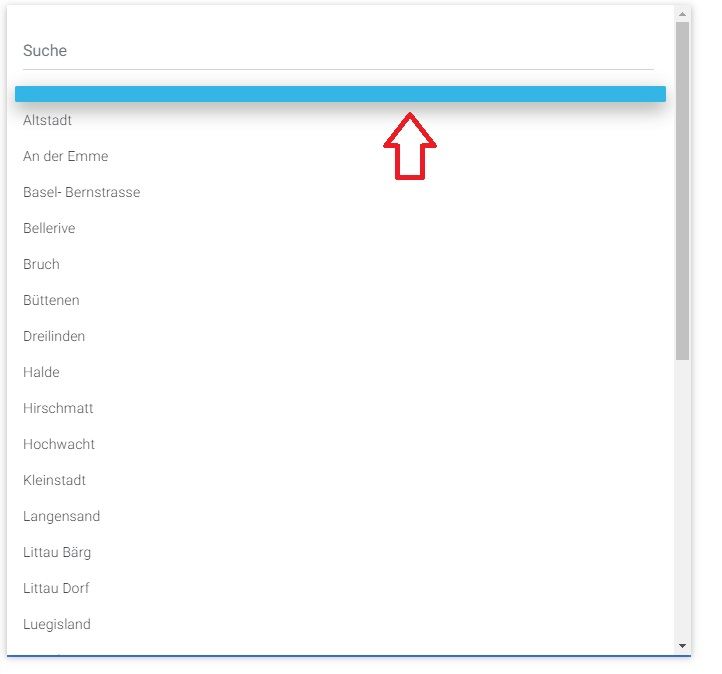
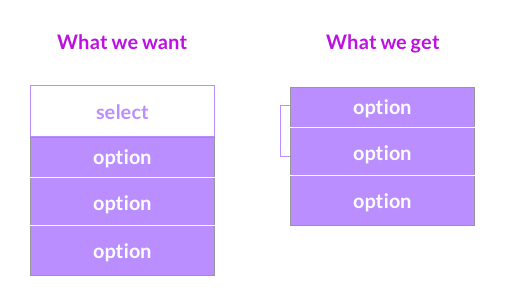
Option select element actually not part of browser It is part of OS It difficult to style For example you can't change height of some option in select element Changing fontweight assumed that too The only option I see is to create your own custom select element Using JavaScript for example Then you can customize it as you need using CSS You can style the select and option elements usign CSS like this select { height 0px;See the illustrative ex Height between Cash & Credit Card option Note I am supporting Chrome only




Default Select Dropdown Style Just Css Select Dropdown Style Just Css Html Lion Html Lion




Css Dropdown Option Custom Html Css Select Option
} Replace 60 with your desired height How to Style a Box Dropdown with Only CSS?, property to its "none" value, then add your individual arrow with the help of the background shorthand property I don't know of a way to target the dropdown with css, as it does not exist as an html element as suchI need to style a form as much as humanly possible, without any JavaScript What are the properties I can use to do so inIs that possible to change height between two options using CSS?




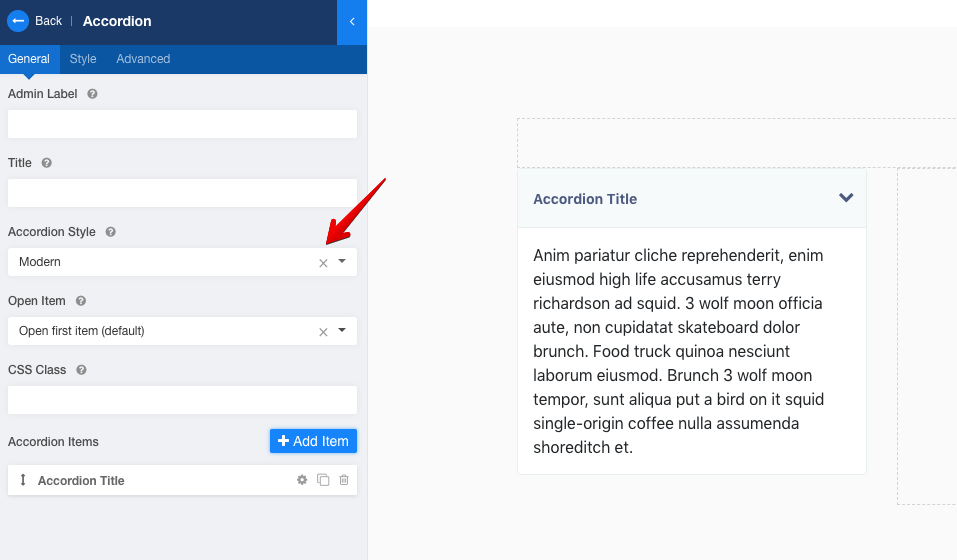
How To Add A Dropdown Css Style Selector To The Visual Editor




How To Style A Select Dropdown With Css Ricard Torres Code
It's not possible to change height of a select dropdown because that property is browser specific However if you want that functionality, then there are many options You can use bootstrap dropdownmenu and define it's maxheight property Something like thisThis should do the trick select { height 60px;/* Chrome & Safari height */ }




Ie Select Box Option Element Height Not Working Stack Overflow




Sp Page Builder Gets New Section Height Options Addon Features More In V3 3 6 Pro Joomshaper
Result Click below for result tag, so the CSS style is used to add font size In this tutorial, you will learn about the CSS Box Model, a model used to refer to the content, padding, border, and margins of an HTML elementUnderstanding the CSS Box Model is helpful for adjusting the size of any of these parts of an HTML element and understanding how the size and positionChange margintop for the navbartoggle button that appears in the collapsed navbar




How To Style Your Select Boxes Solodev




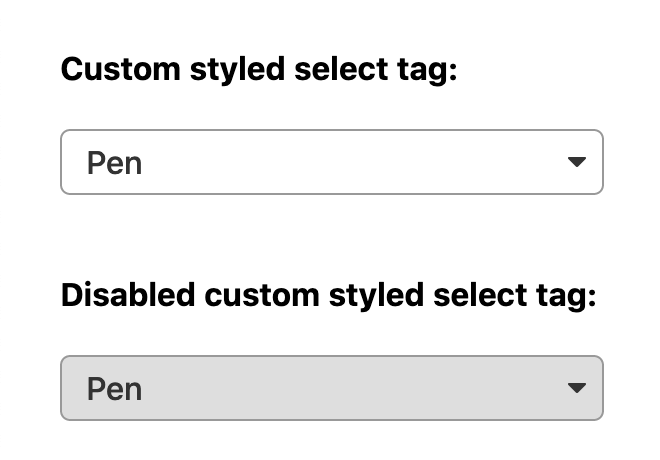
Css Only Custom Styled Select A Htmlselect Element Styled Directly By B Chen Level Up Coding




How To Create A Flat Select Element That Is Consistent In All Browsers Shubham Jain




Change Color Select Arrow Css Cf7 Code Example




Striking A Balance Between Native And Custom Select Elements Css Tricks Css Tricks




How To Easily Style A Select Dropdown




Sp Page Builder Gets New Section Height Options Addon Features More In V3 3 6 Pro Joomshaper




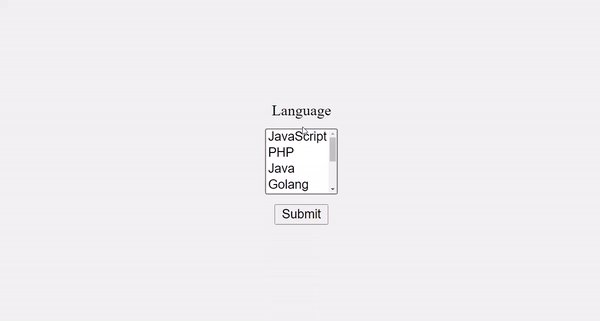
Html Make Multiple Select To Adjust Its Height To Fit Options Without Scroll Bar Stack Overflow




Custom Select Styles With Pure Css Modern Css Solutions



Css Style For Textbox Textarea Dropdown Box Submit Button



Scribbletribe How To Style The Select Dropdown




Menu Uncode Theme Documentation And Help Center




Custom Select Styles With Pure Css Modern Css Solutions




Adjust The Size Of The Dropdown Menu Issue 939 Ng Select Ng Select Github




Style Dropdown Select Menus In Chrome Square Corners And Height Amethyst Website Design




Optimize Your React Select Component To Smoothly Render 10k Data




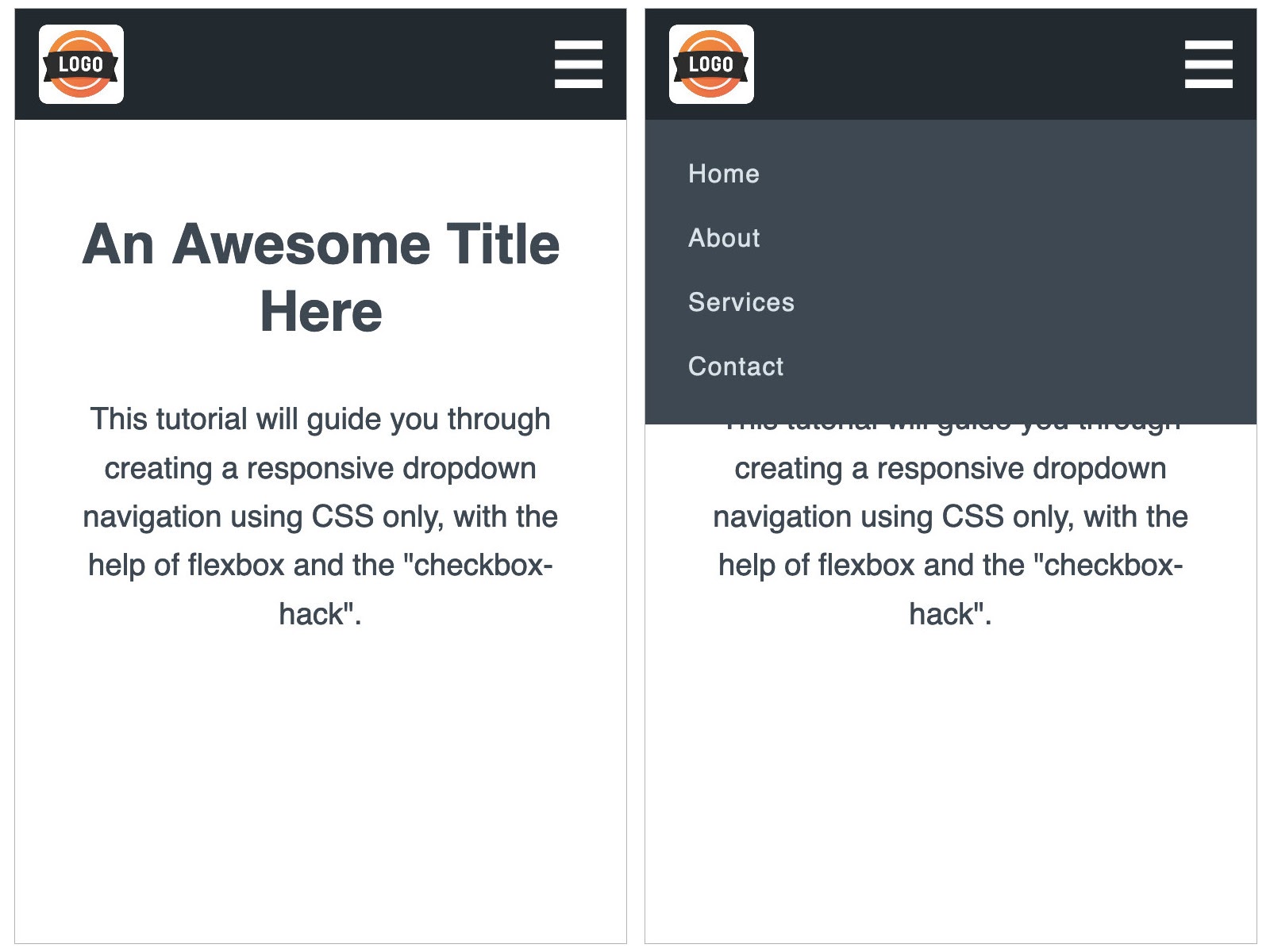
How To Create A Responsive Dropdown Navigation Using Only Css




Dropdowns Design Guidelines A Dropdown Menu Allows The User To By Yuliana Z Medium




Material Select Empty Option Is Too Small Material Design For Bootstrap




Height Of Drop Down Field Smaller Than Other Fields Get Help Gravity Forms




Css Accordion With Jquery Chosen Select Height Becomes Too Large Before Snapping Back Stack Overflow




Css Only Custom Styled Select A Htmlselect Element Styled Directly By B Chen Level Up Coding




Add Bootstrap Style For Vue Multiselect Component Issue 718 Shentao Vue Multiselect Github




Ng Select Inside Dialog Add Extra Hidden Height Dropdown Issue 240 Ng Select Ng Select Github




Angular 13 Material Select Dropdown Complete Guide




Lightning Aura Components Create Scrollable Dropdown With Max Height Salesforce Stack Exchange




Row Settings Uncode Theme Documentation And Help Center




A Highly Scalable React Dropdown List




How To Style A Select Input And Address Padding Issues With Height And The Text Indent Property Drupal Video Tutorial Buildamodule




Awesome Css Select Styles You Can Use Right Now




How To Set The Height Of A Div To 100 With Css Stackhowto




Line By Line Advanced Css Tricks For Click To Open Drop Down Lists And Menus



Chosen Gets Cut When Placed In Area With Overflow Hidden Issue 86 Harvesthq Chosen Github



Css Only Alternative To The Select Element Pepsized




Dropdown Button2 Flutter Package



Free Css Javascript Select Boxes Snippets Csshint A Designer Hub




Styling Pages Axure Docs




Html Select Dropdown Learn To Create And Style With Css




Custom Html Css Select Option Stylish Dropdown Options



Menus Material Design




How To Style Select Input In Css Dev Community




How Do You Set The Max Height Of An Expanded Chosen Element Jquery Plugin Stack Overflow




Ion Select And Ion Option List Styling Ionic V3 Ionic Forum




Custom Drop Down List Styling




Select And Dropdown Sizing Issue Ant Design Ant Design Github




How To Implement Css Design In Select Option Formget




How To Style A Dropdown Using Css Geeksforgeeks




How To Style Html Select Dropdown Using Only Css Proy S Blog




Long Dropdown Values Overlap Dash Python Plotly Community Forum




Add Css To Shrink Search Input When Not Active Issue 579 Sagalbot Vue Select Github




How To Implement Css Design In Select Option Formget




The Correct Way Of Styling A Select Menu For Cross Browser Functionality Stack Overflow




Custom Select Styles With Pure Css Modern Css Solutions




Option Select Dropdown List Design I Need Help Blocs Forum




How To Use Bootstrap Select For Dropdown Geeksforgeeks




Css Box Model Geeksforgeeks




How To Create A Dropdown Menu With Css And Javascript




Custom Select Styles With Pure Css Modern Css Solutions




Css Styling Lightning Combobox Drop Down To Not Hide Inside Modal And Extend Modal Length Salesforce Stack Exchange



1




Striking A Balance Between Native And Custom Select Elements Css Tricks Css Tricks




Dropdown Default Styling Css Tricks Css Tricks




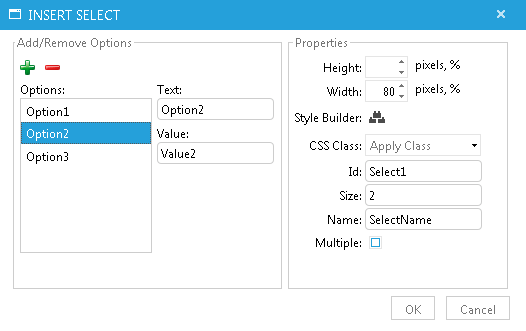
Telerik Web Forms Insert Select Element Radeditor Telerik Ui For Asp Net Ajax




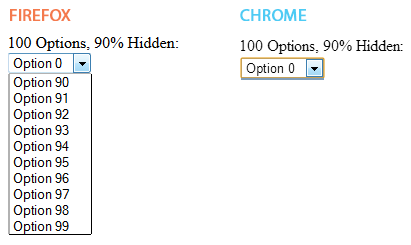
Html Chrome Bug On Select Element Dropdown When Many Options Are Hidden Stack Overflow




How To Create A Custom Select Dropdown Using Html Css And Javascript




How To Style A Dropdown Using Css Geeksforgeeks




Select Custom Styles With Css Only




Dropdown Under Footer Issue 3263 Jedwatson React Select Github




Style Select Arrow Css Code Example




Lightning Aura Components Create Scrollable Dropdown With Max Height Salesforce Stack Exchange




Bootstrap Select Learn To Use With 5 Beautiful Styles




Html Select How To Make A Dropdown Menu Or Combo List



1



1




Angular 10 9 8 Ngselect With Single Multiple Selection And Search Filter Freaky Jolly




Dropdown Default Styling Css Tricks Css Tricks




Html Select How To Make A Dropdown Menu Or Combo List




How To Customize Selectinput In Shiny Box Height And Width Shiny Rstudio Community




How To Get Selected Values From Select Option In Php 8



Scribbletribe How To Style The Select Dropdown




Html Css For Dropdown Does Not Works Fine In Chrome And Ie Stack Overflow




Styling Select Element Box In Css Reactgo




Option Select Dropdown List Design I Need Help Blocs Forum




How To Change Select Dropdown Arrow Css Code Example




Setting Length Of Dropdown List When Selected Html Css Sitepoint Forums Web Development Design Community




Creating A Custom Accessible Drop Down Dev Community




Microsoft Programming In Html5 With Javascript And Css3 070 480 Exam Questions 22




Card Mod Add Css Styles To Any Lovelace Card Lovelace Frontend Home Assistant Community




4 Steps Simple Custom Dropdown Arrow With Pure Css



Select Option Css




Height Of Expanded Dropdown Menu Dash Python Plotly Community Forum




Microsoft Programming In Html5 With Javascript And Css3 070 480 Exam Questions 22
No comments: